LayerComponentDescriptionCommentsEDM Consists into three primary parts- Conceptual model, Mapping and Storage modelConceptual ModelContains the mannequin courses and their relationships. It returns entities, which are outlined within the conceptual modelEntity SQLAlternative query language. However, it is slightly more tough than L2E and in addition the developer will want to learn it separatelyObject ServiceMain entry point for accessing data from the database and to return it again. For complex duties it is nonetheless necessary to get ObjectContext from DbContext and use the older API. It additionally has lessons and knowledge providers that are equivalent to the OLE DB, ODBC, JDBC drivers, and so forth. It uses two namespaces which are System.dll and System.xml and that help interplay between a client and the database. With ADO.NET, we are in a position to use SQL queries and saved procedures to carry out the read, write, update and delete operation from an information supply. We can use the SQL syntax with the assistance of ADO.NET Command objects and it all the time returns information in the form of DataReader or DataSet objects. A dataset is a container of multiple DataTable Objects and every information table can have a relationship among them. We can entry the information source and fill the dataset with the assistance of knowledge providers. The .NET Framework provides us with three several varieties of information providers – ADO.NET, OLEDB, and ODBC.
As with the conceptual model, the storage mannequin consists of entity and association definitions. However, these definitions replicate the logical appearance of the particular database, rather than the presentation of the conceptual model inside the software. In addition to the entity and affiliation definitions, the storage mannequin contains actual database information corresponding to instructions used to query the information throughout the database. All of this extra data is utilized by ADO.NET to create connection and command objects automatically, so that you don't have to hand-code the data as a part of your software. The Entity Framework is a new a part of ADO.NET that lets you build your functions towards conceptual data fashions. It offers a larger degree of abstraction and supports code that's independent of any explicit relational database. It offers an Entity Data Model for outlining information at the database and conceptual stage and mapping between the two. It features a good set of instruments that can be utilized to generate the EDM and corresponding objects that symbolize the database. This eliminates much of the required boilerplate information entry code, and makes it a snap to create data-centric functions. Entity Framework is a framework for offering object-relational mapping service on information fashions. Entity Framework addresses the impedance mismatch between the relational database format and the shopper's preferred object format. Language Integrated Query defines a set of operators that can be utilized to query, project, and filter knowledge in arrays, enumerable lessons, XML, relational databases, and different data sources. One type of LINQ, LINQ to Entities, allows querying of Entity Framework information sources. ODP.NET supports Entity Framework such that the Oracle database can take part in object-relational modeling and LINQ to Entities queries. Entity Framework is an open-source-based ORM Framework for .NET framework-based functions supported by Microsoft. According to Microsoft documentation, Entity Framework was provided to automate all kinds of database-related activities for our utility. With the help of this framework, builders can access the needed database and begin the development work with knowledge with the assistance of domain-specific class objects. Additionally, they don't need to focus on the underlying database tables or columns the place the precise knowledge will store. Entity Framework is an open-source object-relational mapper framework for .NET applications supported by Microsoft.
It eliminates the need for many of the data-access code which is used to work together with the database that developers usually want to put in writing. It supplies an abstract degree to the builders to work with a relational desk and columns through the use of the domain-specific object. It also reduces the code size of the information particular purposes and likewise the readability of the code increases by using it. This is a model new expertise for accessing the information for Microsoft software. Querying in opposition to the conceptual mannequin is facilitated by EntityClient courses, which accepts an Entity SQL query. The question pipeline parses the Entity SQL question into a command tree, segregating the query across a quantity of tables, which is handed over to the EntityClient provider. The EntityClient provider in flip then turns the Entity SQL command tree into an SQL query in the native flavor of the database. The execution of the query then returns an Entity SQL ResultSet, which is not limited to a tabular structure, in contrast to ADO.NET ResultSets. With an ORM, builders can work at the next degree of abstraction when they deal with data, and might create and keep data-oriented purposes with much less code than in traditional applications. Entity Framework is the ORM answer presently promoted for use throughout the Microsoft development stack. In the absence of an ORM usually lots of code need to be written to carry out CRUD operations with the database. Using an ORM like entity framework can reduce the number of strains of code to be written for database interactions. Microsoft has offered an open-source ORM (Object-Relational Mapping) framework for ADO.NET referred to as "Entity Framework" which automates the activities related database. This framework permits the developer to work with relational data utilizing particular domain objects which indeed takes out the need write the data entry code. A information supplier is a set of things, similar as Connection, Command, DataAdapter, and DataReader. The Connection is the primary factor that talks to a data source.
With the help of Connection Object, we can establish a connection between the applying and the information supply. These connection objects work as reference objects in the Command and DataAdapter objects. A Command object executes a SQL query and saved procedures to learn, add, replace, and cancel information of a knowledge source through a DataAdapter. A DataAdapter is ground between a dataset and the connection. We can use the Command Object to execute any type of SQL Queries and Stored Procedures to fetch information from the database. Repository is a concept that is used in order to write the information of all entity and value objects in an aggregate to the database. For each AR itself, we'll perform the DB operations over the Repository as an entire in the transactinal structure. Repository mainly prevents database work from being moved from the workstation to a database, thus stopping query and code repetition. In other phrases, the main objective is to course of knowledge and interrogations right into a central structure avoiding repetitions. In this manner, we keep away from writing our database operations many times in the business layer. The Repository Design Pattern has brought the logic of the sections that make the actual work in your program and the sections that access the information from one another. That is, it acts as an interface between the information layer and the business layer that makes use of this layer, and it additionally acts as an abstraction between these two layers. This class responsible to create queries, includes, the place conditions and so on.. ADO.NET was invented by Microsoft as part of the .NET Framework Component. With the help of this expertise, we are able to entry any sort of data source through our purposes and fetch the info to our C# and VB.NET. In the ADO.NET fashions, it connects to the information source solely when the system requires reading or updating the information. It is amongst the major impacts on software improvement. Because, in Client-Server or distributed application, always having a connection useful resource open on a regular basis is among the most resource-consuming elements. In reality, we don't need to attach a data source all the time. We solely need to connect with a data source when we are reading and writing the data to a knowledge supply.
For object-relational mapping earlier than utilizing the Entity Framework, it has been potential to make use of the DataSet class and typed information sets. Data sets are very related to the structure of a database containing DataTable, DataRow, DataColumn, and DataRelation courses instead of offering object-support. The ADO.NET Entity Framework helps instantly defining entity lessons that are completely unbiased of a database structure and mapping them to tables and associations of the database. Using objects with the applying, the applying is shielded from modifications within the database. This mapping makes it potential for the applying to create a connection to the database, modify its structure, manage knowledge, and carry out different duties with a minimal of manually written code. Most of the code used to work together with the database is routinely generated for the developer using the mix of the conceptual model, storage mannequin, and this mapping layer. Entity types and entity units simply form the logical EDM schema, and can be exposed as something. ADO.NET Entity Framework contains Object Service that presents these entities as Objects with the elements and relationships exposed as properties. Thus Entity objects are simply front-end to the instances of the EDM entity sorts, which lets Object Oriented languages access and use them. An application that's knowledge centric can have two views -- the info mannequin and the thing mode.
The knowledge mannequin defines how the info is stored within the knowledge store. The information retailer can be a relational database like SQL Server, Oracle, and so forth. On the contrary, the object mannequin represents the application's object oriented programming mannequin. In using ORM instruments, you probably can focus on the enterprise logic of the application and you can store data within the database with much much less code. Entity Framework is the Microsoft preferred method of information access for .NET applications. Entity Framework also allows developers to program towards a conceptual model that displays application logic rather than a relational mannequin that displays the database structure. Entity Framework can be utilized from an ASP.NET Application, or in ASP.NET MVC, etc. In this text, we might be creating this utilizing MVC App and we'll be utilizing Visual Studio 2012 for the demo. But the power of default model binding extends beyond the flat data model of a easy input form or record of records. Using a few straightforward coding techniques, developers can use ASP.NET to create varieties and acquire knowledge for hierarchical entity relationships. The above determine represents how an entity framework interacts with the area class and database. It supplies a connection between the enterprise entity and information tables within the database. It saves information stored in the properties of enterprise entities and likewise retrieves data from the database and converts it to business entities objects automatically. Entity Framework will execute the relevant query within the database after which materialize outcomes into cases of your area objects so that you just can work within your app. EDM parser and view mapping, which takes the SDL specification of the information mannequin and the means it maps onto the underlying relational model and permits programming towards the conceptual mannequin. From the relational schema, it creates views of the info corresponding to the conceptual mannequin.
It aggregates info from a quantity of tables to find a way to combination them into an entity, and splits an replace to an entity into a quantity of updates to whichever table contributed to that entity. You can use the Entity Framework to program towards the object model in lieu of the information model and perform CRUD operations on high of it. With Entity Framework -- Microsoft's flagship information access platform, you can work with relational information utilizing domain-specific objects. The Entity Framework handles queries from the database utilizing "query views" and handles updates to the database utilizing "update views". This normally happens dynamically the first time a question or replace is requested. This is often a gradual process and so it is also potential to pre-generate views primarily based on given conceptual and store fashions and c/s mappings. Zen ADO.NET Entity Framework is an object-relational mapping framework for the .NET Framework. Developers can use it to create information entry applications by programming against a conceptual application mannequin instead of directly against a relational storage schema. This mannequin permits builders to lower the quantity of code to be written and maintained in data-centric purposes. On the design floor, find the Customers object, click on on the Phone attribute and consider its properties within the Properties window. You can click the Mapping Details tab to see that the database column for Phone is now mapped to a conceptual model of PrimaryPhone . You can alter your conceptual mannequin to apply whatever names you select. 1.LINQ to SQL is sweet for speedy growth with SQL Server. 2.EF is for enterprise eventualities and works with SQL Server in addition to other databases. 2.EF has a conceptual model and that conceptual model maps to the storage mannequin through mappings.
So one EF class can map to a number of tables, or one table can map to a number of courses. 1.LINQ is extra focused towards fast development and its tightly coupled approach 2.EF is for enterprise level the place the necessity is to develop a loosely coupled framework. Like other ORMs, you can reap the benefits of Entity Framework Core to perform CRUD operations with out the necessity of your software interacting with the underlying database immediately. The Entity Data Model is an prolonged ER model that's used to current the conceptual mannequin of the information. It is a set of concepts that describe the structure of the underlying data no matter how the info is saved in the database. The EDM can be used to outline the entities and their relationships. The ADO.NET Entity Framework offers a mapping from the relational database schema to objects. Relational databases and object-oriented languages define associations differently. For example, the pattern database Formula1 contains the Racers and RaceResults tables. To entry all of the RaceResults rows for a racer, you want to do a SQL join assertion. With object-oriented languages, it is extra common to define a Racer class and a RaceResult class and access the race results of a racer through the use of a RaceResults property from the Racer class.
Nowadays, relational databases supply all of the features you want to persist and retrieve data. There's a lot more under the surface, but these options are ones most useful to developers. Single Object-Oriented API – ADO.NET all the time features a single object-oriented collection of lessons. ADO.NET additionally provides different knowledge providers to work with different varieties of information sources, but the programming model for all the data suppliers works in the same means. The conceptual model can be used to create the courses used to work together with the database. As you make adjustments to the conceptual mannequin, the modifications are reflected in both the lessons that the Entity Framework creates on your application and in the structure of the database. In addition, the Entity Framework automatically tracks adjustments to the database design and incorporates them into your implementation courses. As a outcome, your software can all the time entry the information and performance included with the target database. Includes Entity Framework Core Context and tables in this folder. When new entity created, it should add to context and configure in context. The Infrastructure project is dependent upon Microsoft.EntityFrameworkCore.SqlServer and EF.Core associated nuget packages, you'll be able to check nuget packages of Infrastructure layer. If you need to change your data entry layer, it may possibly simply get replaced with a lighter-weight ORM like Dapper. The logical schema and its mapping with the physical schema is represented as an Entity Data Model , specified as an XML file. ADO.NET Entity Framework uses the EDM to truly carry out the mapping letting the appliance work with the entities, while internally abstracting using ADO.NET constructs like DataSet and RecordSet. ADO.NET Entity Framework performs the joins essential to have entity reference data from multiple tables, or when a relationship is traversed. When an entity is updated, it traces again which desk the knowledge came from and issues SQL update statements to replace the tables by which some knowledge has been up to date. ADO.NET Entity Framework uses eSQL, a spinoff of SQL, to carry out queries, set-theoretic operations, and updates on entities and their relationships. Queries in eSQL, if required, are then translated to the native SQL taste of the underlying database.
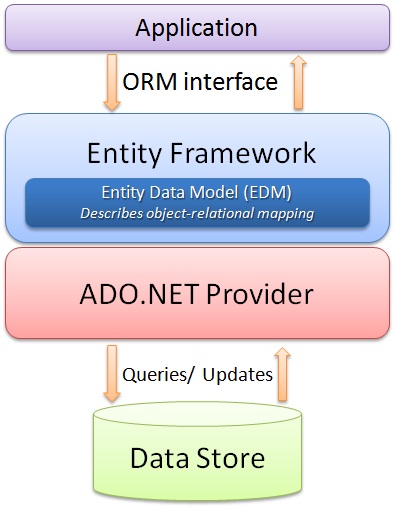
The Entity Framework is a set of technologies in ADO.NET that supports the development of data-oriented software applications. Architects and developers of data-oriented purposes have typically struggled with the necessity to obtain two very totally different aims. They must model the entities, relationships, and logic of the business issues they're solving, they usually must additionally work with the information engines used to retailer and retrieve the data. This problem is usually referred to as the "object–relational impedance mismatch". Figure 10.1 exhibits the structure used throughout the Entity Framework. As you can see from the diagram, the Entity Framework is composed of a number of logical layers. The lowest layer is expounded to the actual knowledge entry, and entails the acquainted ADO.NET knowledge suppliers. The Entity Framework just isn't an entirely new technique of retrieving knowledge, however is an extension of your present information of ADO.NET. The extra layers are meant to make your development expertise simpler and more flexible. At the data layer, Entity Framework does not differ from ADO.NET or LINQ to SQL, because it offers with the tables directly. A Mapping Model consists of information about how the conceptual model is mapped to the storage model.