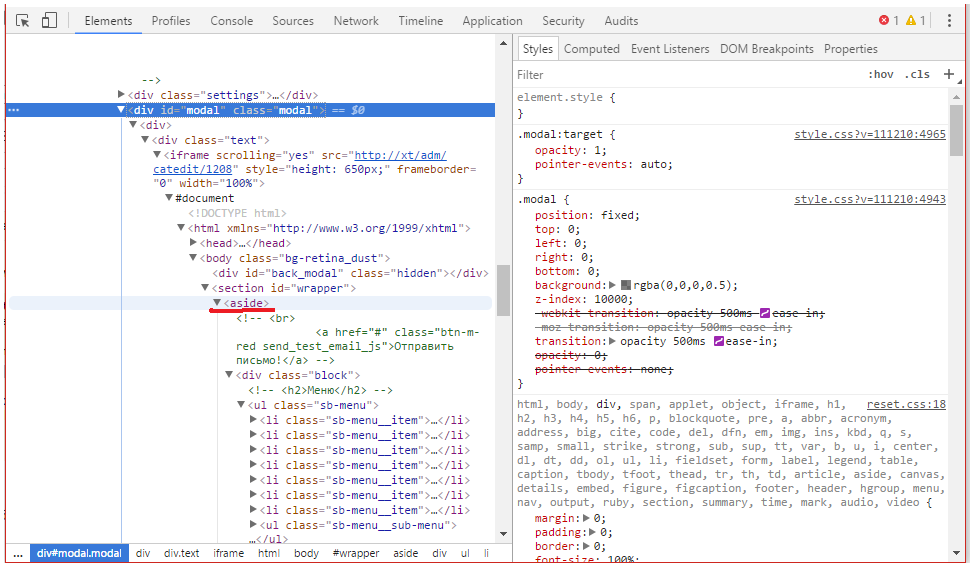
A simpler method of accessing data attributes is with the help of the dataset property. This property returns a DOMStringMap object with one entry for each custom data attribute. I am the author of a Firefox extension named Local Load. If a user does not have the extension installed it will still load the framework from the Web, so there is nothing wrong there.
The extension needs some form of additional markup to let it know that the script can be replaced, what the script is, and what the version is. The most appropriate mechanism of doing this is a custom data attribute. Just trying to guess what the version/script is could potentially break a ton of sites, so I would prefer to keep the script replacement feature an opt-in mechanism. You can use data attributes in CSS to style elements using attribute selectors. You can also show the information stored in the data attribute to users with the help of the attr() function.
This method will work in all modern browsers, but it is not how data- attributes are intended to be used. The second way to achieve the same thing is by accessing an element's dataset property. This dataset property — part of the new HTML5 JavaScript APIs — will return a DOMStringMap object of all the selected element's data- attributes. When using this approach, rather than using the full attribute name, you can ditch the data- prefix and refer to the custom data directly using the name you have assigned to it. Data attribute names which contain hyphens will be stripped of their hyphens and converted to CamelCase. Also, if you work with data attributes a lot in your jQuery scripts, you might want to consider using the HTML5 custom data attributes plugin.
This allows you to write even more readable code by using .dataAttr('foo'), and results in a smaller file size after minification (compared to using .attr('data-foo')). In this tutorial I have covered all the important things that you need to know about HTML5 data attributes. To get rid of these issues, HTML5 has introduced custom data attributes. All attributes on an element whose name starts with data- are data attributes. You can also use these data attributes to style your elements.
The code supports the retrieval of data- attributes in the latest versions of Firefox, Safari, Opera, and Chrome, but sadly will not work in any version of IE . Although this code is mainly a proof of concept, it may be useful for mobile application or intranet development in closed environments where cross-browser compatibility is not an issue. As custom data attributes are valid HTML5, they can be used in any browser that supports HTML5 doctypes. In addition to aiding backwards compatibility, this also ensures that custom data attributes will remain a scalable, cross-platform solution well into the future. Data-attributeValueDescriptiondata-ajaxtrue | falseSpecifies whether to load pages via ajax for improved user experience and transitions. Dialog - Opens a link as a dialog, not tracked in history.
Popup - opens a popup window.data-transitionfade | flip | flow | pop | slide | slidedown | slidefade | slideup | turn | noneSpecifies how to transition from one page to the next. See ourjQuery Mobile Transitions chapter.data-position-toorigin | jQuery selector | windowSpecifies the position of popup boxes. JQuery selector - positions the popup over the specified element. Window - positions the popup in the middle of the window screen. Custom data attributes are not intended to compete with microformats.
It is clearly stated in the spec that the data is not intended to be publicly usable. Marking up contact details or event details using custom data attributes would be wrong, unless of course it is only intended to be used by your own internal scripts. We can either use the dataset property to get access to the data attributes or use the .getAttribute() method to select them by specifically typing their names. Don't use data attributes from multiple plugins on the same element.
For example, a button cannot both have a tooltip and toggle a modal. This method is now supported in all major browsers and you should favor it over the previous method for accessing custom data attributes. I firmly do not see why it is inappropriate to use custom data attributes for external applications provided that these external applications are not a requirement for viewing the page.
Data attributes should not be used if there is a existing attribute or element which is more appropriate for storing your data. For example, date/time data should probably be presented semantically in a time element instead rather than stored in custom data attributes. Every HTML element may have any number of custom data attributes specified, with any value. Event Type Description show.bs.modal This event fires immediately when the show instance method is called. If caused by a click, the clicked element is available as the relatedTarget property of the event. Shown.bs.modal This event is fired when the modal has been made visible to the user .
Hide.bs.modal This event is fired immediately when the hide instance method has been called. Hidden.bs.modal This event is fired when the modal has finished being hidden from the user . Loaded.bs.modal This event is fired when the modal has loaded content using the remote option. You should know that jQuery also tries to internally convert the string obtained from a data attribute into a suitable type like numbers, booleans, objects, arrays and null.
In this article, I am going to show you how you can use HTML5 custom data attributes. I'm also going to present you with some use cases that you can find helpful in your work as a developer. As data attributes become more widely used, the potential for clashes in naming conventions becomes much greater.
If you use an unimaginative attribute name such as data-height, then it is likely you will eventually come across a library or plugin that uses the same attribute name. Multiple scripts getting and setting a common data- attribute will probably cause chaos. Remember that when working with objects as options, you have to transform the received tag string to an object that matches the objects structure of the options list. In this example, the addTag method generates an object with a unique code property. Modern screen readers and similar assistive technologies make use of this attribute to provide users with additional shortcuts to navigate directly to the collapsible element itself.
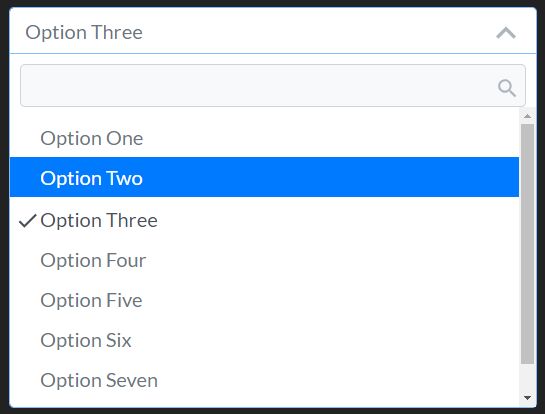
First, data stored in these attributes should be of type string. Anything that can be string-encoded can be stored in data attributes as well. All the type conversions will need to be done in JavaScript. To select the multiple elements with the same data attribute name, we need to use the document.querySelectorAll() method by passing a [data-attribute] as an argument. HTML data attributes are case-insensitive, so any options which contain capital letters will be parsed as if they were all lowercase. Because Select2 has many options which are camelCase, where words are separated by uppercase letters, you must write these options out with dashes instead.
So an option that would normally be called allowClear should instead be defined as allow-clear. It is a common data format with diverse uses in electronic data interchange, including that of web applications with servers. By using the data attributes, you can also set the template configuration. The attribute value is resolved as the id attribute of a script element with the template contents. You can also set event handlers to member functions. For example, an event data attribute can be set to foo.bar which is resolved as the bar method of the foo object that is available in the global scope.
The following example demonstrates how to initialize a Kendo UI NumericTextBox and a DropDownList by using the data attributes. The kendo.bind($("#container")) statement finds all elements that have the role data attribute set and initializes the respective Kendo UI widgets. Recalculates the state of the affix based on the dimensions, position, and scroll position of the relevant elements. The .affix, .affix-top, and .affix-bottom classes are added to or removed from the affixed content according to the new state. This method needs to be called whenever the dimensions of the affixed content or the target element are changed, to ensure correct positioning of the affixed content. Use the affix plugin via data attributes or manually with your own JavaScript.
In both situations, you must provide CSS for the positioning and width of your affixed content. For preselected options, you must add the .active class to the input's label yourself. Sanitize boolean true Enable or disable the sanitization. If activated 'template', 'content' and 'title' options will be sanitized. WhiteList object Default value Object which contains allowed attributes and tags sanitizeFn null | function null Here you can supply your own sanitize function.
This can be useful if you prefer to use a dedicated library to perform sanitization. We can get the value of the data attribute using the dataset property or the getAttribute() method on the messageEl template reference variable. Select onchange jquery get the selected option data attribute. See the Pen Styling elements with data attributes by SitePoint (@SitePoint) on CodePen.
Second, data attributes should only be used when there are no other appropriate HTML elements or attributes. For example, it is not appropriate to store an element's class in data-class attribute. Consider, we have html elements with data attributes. Pretty cool feature, although no browsers support it yet.
This little bit of code works to add support for the dataset property to any browser that supports __defineGetter__. I wrote it before I realized you linked some code that does pretty much the same thing. My code, on the other hand, has support for actually udpating the attribute values, but it does not support adding new attributes.
If no name is specified, this method will remove all stored data attribute from the selected HTML elements. In addition to the information below, you'll find a how-to guide for using HTML data attributes in our article Using data attributes. There are lots of ways you can select elements in CSS. Almost anything more specific than a tag selector uses attributes — class and ID both select on those attributes on HTML elements. But class and ID aren't the only attributes developers can select.
We can use any of an element's attributes as selectors. Now, let's see how using a simple jQuery method we can find all elements by its data attributes. FIlter method is just another approach to achieve the same thing. It can be useful when you already have a set of Jquery objects and you need to filter based on data attribute or anything else. Is there an easy and straight-forward method to select elements based on their data attribute?
For example, select all anchors that has data attribute named customerID which has value of 22. Despite that the available options are grouped, the selected options are stored as a flat array of objects. Initialization from data attributes is convenient when you have a lot of Kendo UI widgets on the page, because the widget configuration is declared within the target element. Event Type Description show.bs.popover This event fires immediately when the show instance method is called. Shown.bs.popover This event is fired when the popover has been made visible to the user . Hide.bs.popover This event is fired immediately when the hide instance method has been called.
Hidden.bs.popover This event is fired when the popover has finished being hidden from the user . Inserted.bs.popover This event is fired after the show.bs.popover event when the popover template has been added to the DOM. Options for individual popovers can alternatively be specified through the use of data attributes, as explained above.
Event Type Description show.bs.tooltip This event fires immediately when the show instance method is called. Shown.bs.tooltip This event is fired when the tooltip has been made visible to the user . Hide.bs.tooltip This event is fired immediately when the hide instance method has been called. Hidden.bs.tooltip This event is fired when the tooltip has finished being hidden from the user . Inserted.bs.tooltip This event is fired after the show.bs.tooltip event when the tooltip template has been added to the DOM. Options for individual tooltips can alternatively be specified through the use of data attributes, as explained above.
Note that for security reasons the sanitize, sanitizeFn and whiteList options cannot be supplied using data attributes. Name type default description backdrop boolean or the string 'static' true Includes a modal-backdrop element. Alternatively, specify static for a backdrop which doesn't close the modal on click. Keyboard boolean true Closes the modal when escape key is pressed show boolean true Shows the modal when initialized. Remote path false This option is deprecated since v3.3.0 and has been removed in v4. We recommend instead using client-side templating or a data binding framework, or calling jQuery.load yourself.
As the number of attributes starts to grow -- and especially if your data attributes represent several different kinds of data -- you might want to organize those attributes into groups. For that, you can store JSON objects in your data attributes. To fetch the selected value from the select element, you can use the onChange event handler prop. Just like the input or textarea elements, you can use the onChange event handler to get the value from the event object. Now, make this select input element controlled by using the state to pass the value. Next, let's dive into the basics of data attributes and learn how to access their values in CSS and JavaScript.
If you decide to later style the elements based on that data in the class name, you will have to either escape the number or use attribute selectors in your stylesheet. Hello, I'm using custom data attribute to loading posts content with JavaScript without an Ajax query. @Scott – the namespacing isn't to create "site-specific" data attributes, but in-application namespacing. The jQuery removeData() method can used to removes data attribute previously set on HTML elements. Here, in the below examples, we will use the getElementById() method that will return the elements havingthe given ID which is passed to the function.
The parseInt() function is used that will accept the string ,radix parameter and convert them into an integer. The JSON.stringify() method is used to create a JSON string out of it. This method is helpful for the conversion of an object to a string. First, select the element which is having data attributes.
The jQuery attr() method is used to get or set attributes and values of the selected html elements. The jQuery Mobile framework uses HTML5 data- attributes to allow for markup-based initialization and configuration of widgets. These attributes are completely optional; calling plugins manually and passing options directly is also supported. To avoid naming conflicts with other plugins or frameworks that also use data- attributes, set a custom namespace by modifying the ns global option.
Asynchronous JavaScript and JSON refers to the same dynamic web page methodology as Ajax, but instead of XML, JSON is the data format. AJAJ is a web development technique that provides for the ability of a webpage to request new data after it has loaded into the web browser. Typically it renders new data from the server in response to user actions on that webpage. For example, what the user types into a search box, client-side code then sends to the server, which immediately responds with a drop-down list of matching database items. The simplest way to style features is to pass a StyleOptions object literal to setStyle(). This will set a single style for each feature in your collection.